Maximize Site Efficiency With Gtmetrix Pagespeed Analysis
In today's digital landscape, internet site efficiency is vital for user satisfaction and retention, making devices like GTmetrix important for efficiency evaluation. By analyzing crucial metrics such as Page Tons Time and performance ratings, services can discover surprise inadequacies that might hinder their online visibility.
Comprehending GTmetrix Introduction
GTmetrix is an effective tool made to evaluate web site efficiency, supplying crucial understandings that help enhance loading rates and improve user experience. By offering thorough records on different elements of an internet site's efficiency, GTmetrix allows web designers and developers to determine potential traffic jams and boost general effectiveness.

In addition, GTmetrix enables individuals to check their sites from several geographical areas and throughout different devices, making sure an extensive performance examination. This capacity is vital for comprehending exactly how various factors, such as server area and device type, can influence user experience. On the whole, GTmetrix acts as an invaluable resource for any individual seeking to optimize their website's performance and deliver a seamless experience to individuals.
Trick Metrics to Evaluate
Examining crucial metrics is essential to comprehending a site's efficiency and determining locations for improvement. GTmetrix gives several critical metrics that use insights right into a website's performance.

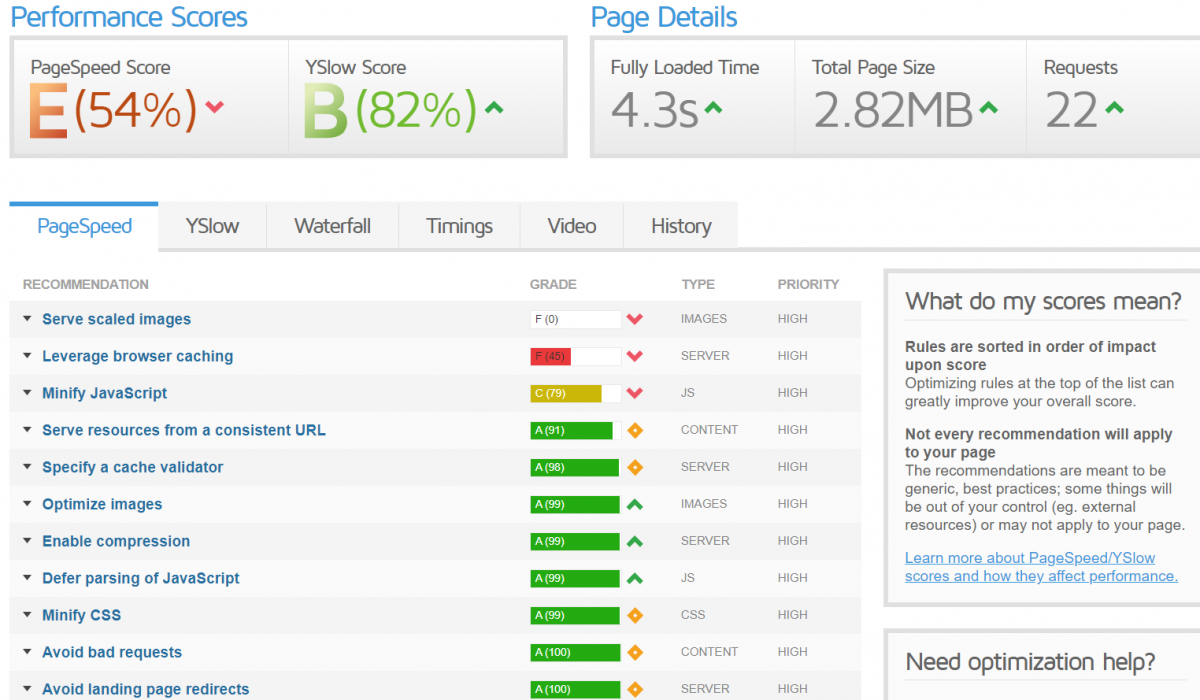
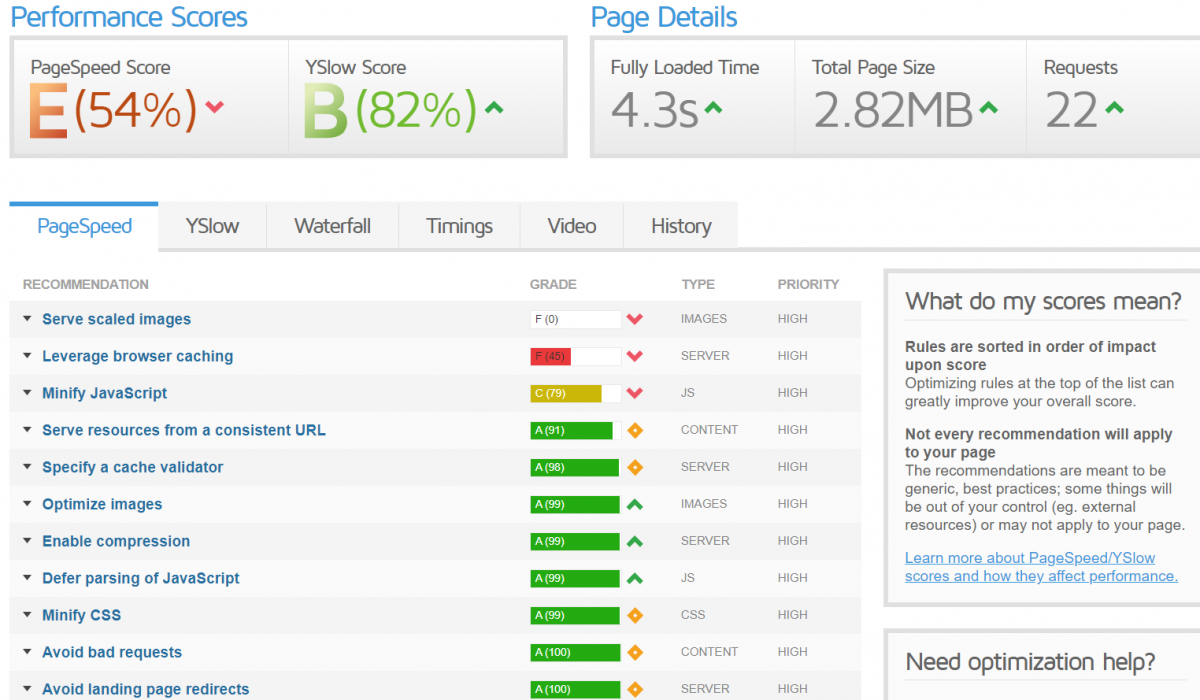
Another essential metric is the PageSpeed Score, which examines a web site's performance based upon different elements and finest practices. The YSlow Rating enhances this by reviewing the website according to Yahoo's efficiency standards.
Furthermore, assessing the Waterfall Chart is essential, as it aesthetically stands for the packing series of all web page parts, enabling the identification of hold-ups or bottlenecks. Last but not least, the number of Requests suggests the number of sources are filled, which can influence tons times; reducing these requests often brings about enhanced efficiency. Concentrating on these key metrics will certainly help optimize web site performance properly.
Translating GTmetrix Reports
Understanding the ins and outs of a GTmetrix report is necessary for programmers and webmasters aiming to boost website performance. gtmetrix pagespeed. A normal record is divided into several key sections, consisting of the efficiency rating, waterfall chart, and referrals. The performance rating, obtained from both Google Lighthouse and Internet Vitals, provides a quick photo of just how well the website is doing, with scores varying from 0 to 100
The waterfall chart visually stands for the filling series of web page components, permitting individuals to determine traffic jams. Each entry in the graph details the request made, the duration taken, and the sort of source, helping with a granular evaluation of loading time.
In addition, the recommendations section gives workable insights tailored to the details performance issues spotted. These tips are often classified by their prospective effect on performance, aiding designers focus on which alters to execute first.
Implementing Recommended Adjustments
After translating the understandings provided in the GTmetrix record, the next action involves executing the recommended adjustments to boost internet site performance. Prioritization is key; emphasis initially on high-impact pointers that can generate instant outcomes.

Following, deal with any kind of render-blocking resources identified in the record. This usually entails postponing the loading of JavaScript and CSS documents or inlining critical styles. By streamlining these aspects, you can boost perceived filling times and general user experience.
Take advantage of internet browser caching to save frequently accessed resources in your area on customers' tools. This decreases server requests and increases page filling for return visitors.
Finally, consider executing a material distribution network (CDN) to distribute web content a lot more effectively throughout various geographic places, minimizing latency.
Each of these changes can significantly boost web site performance, resulting in boosted customer fulfillment and possibly higher conversion rates (gtmetrix pagespeed). By systematically applying these recommendations, your web site will certainly be much better positioned to execute efficiently in today's affordable digital landscape
Tracking Performance Gradually
Constantly monitoring internet site performance is vital for maintaining ideal effectiveness and individual experience. In time, different elements, such as updates to web technologies, modifications in user behavior, and enhanced traffic, can dramatically influence your website's performance metrics. Making use of tools like Gtmetrix enables for systematic tracking of key efficiency signs (KPIs) such as page tons times, total page dimension, and the variety of requests.
Developing a routine surveillance schedule is critical. Weekly or month-to-month evaluations can aid recognize fads and identify certain concerns before they rise into larger troubles. By examining historical performance data, webmasters can associate modifications in performance with material enhancements or specific updates, making it possible for educated decision-making regarding future click over here optimizations.
Furthermore, establishing performance standards based upon industry criteria supplies a clear target for ongoing improvements. Alerts for considerable performance discrepancies can further enhance responsiveness to potential concerns. read this Overall, a proactive technique to keeping track of makes certain that your internet site stays competitive and satisfies the developing assumptions of customers. Applying these methods will not only enhance user satisfaction yet also add to enhanced internet search engine rankings and general web site efficiency.
Final Thought
Finally, leveraging GTmetrix PageSpeed evaluation dramatically boosts website efficiency by giving essential understandings into performance metrics. By concentrating on essential signs and carrying out recommended optimizations, site owners can efficiently enhance and attend to traffic jams loading speeds. Continual surveillance of efficiency metrics guarantees that enhancements are suffered gradually, enabling for a proactive approach to arising concerns. Inevitably, this methodical evaluation and application cultivate an ideal online existence, boosting individual experience and interaction.
In today's digital landscape, web site effectiveness is critical for customer complete satisfaction and retention, making tools like GTmetrix essential for performance analysis.Furthermore, GTmetrix enables users to evaluate their internet sites from multiple geographical areas and throughout various tools, guaranteeing a thorough efficiency analysis. Overall, GTmetrix serves as a very useful source for anybody seeking to optimize their website's performance and provide a seamless experience to customers.
By evaluating historical efficiency information, you can try these out web designers can associate adjustments in efficiency with material enhancements or certain updates, enabling educated decision-making concerning future optimizations.
In final thought, leveraging GTmetrix PageSpeed analysis dramatically boosts site effectiveness by giving essential insights right into efficiency metrics.